Jeste li znatiželjni na internetu i želite li zaviriti u izvorni kod bilo koje web stranice na Internetu? Ako je tako, niste sami. Jedno od najčešćih pitanja čitatelja koje vidimo je kako pregledati HTML izvorne kodove s BILO KOJE web stranice na iPhoneu (ili nekom drugom iDevice – iPadu ili iPod Touchu.) Srećom, rješenje imamo zahvaljujući programeru Robu Flahertyju! Ovaj članak opisuje korake potrebne za pregled izvornog koda (HTML, CSS, JavaScript itd.) Za bilo koju web stranicu na vašim iDevices, uključujući iPad, iPhone ili iPod touch. I što je najbolje, nije potrebna nijedna aplikacija!
Kako pregledati HTML izvorne kodove na iDevices
8 jednostavnih koraka za prikaz izvornih kodova HTML-a
- Dodirnite Safari (iPhone, iPod ili iPad), ako već nije otvoren, i posjetite ovu stranicu. Ova metoda također radi za Chrome
- Odaberite gumb Dijeli (poznat i kao gumb Akcija):

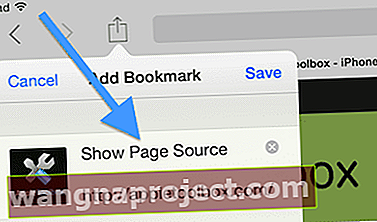
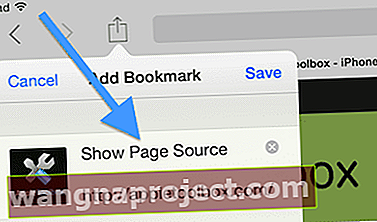
- Dodirnite Oznaka :

- Odaberite polje za ime i pritisnite ikonu X da ga obrišete i nazovite ga "Prikaži izvor stranice", a zatim dodirnite "Spremi".

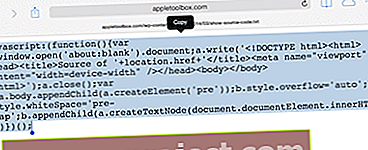
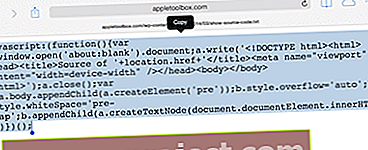
- Sada posjetite ovu stranicu i odaberite sve te kopirajte javascript kôd: ( kreditna oznaka: Rob Flaherty )

- Potvrdite da kôd koji kopirate s Robove stranice izgleda isto kao ovaj (ali kopirajte s ove stranice NE odozdo):
- javascript: (function () {var a = window.open ('about: blank'). document; a.write ('Source of' + location.href + ''); a.close (); var b = a. body.appendChild (a.createElement ('pre')); b.style.overflow = 'auto'; b.style.whiteSpace = 'pre-wrap'; b.appendChild (a.createTextNode (document.documentElement.innerHTML) )}) ();
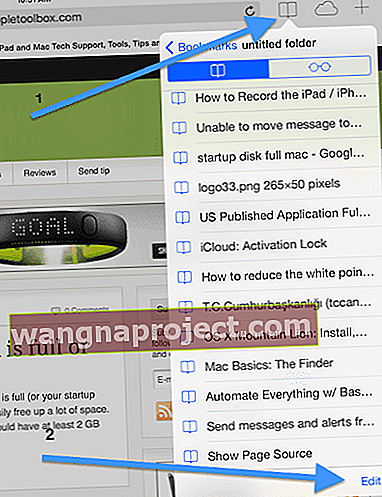
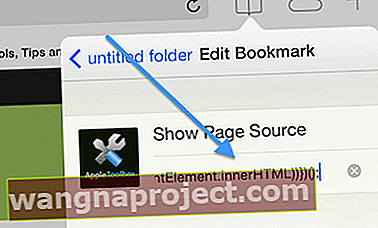
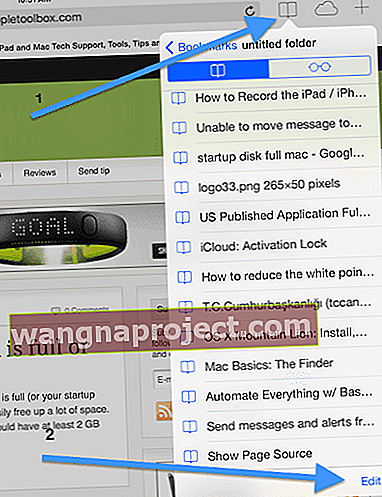
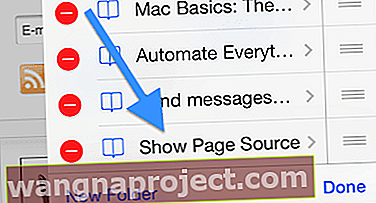
- Dodirnite ikonu Oznake i dodirnite Uredi :

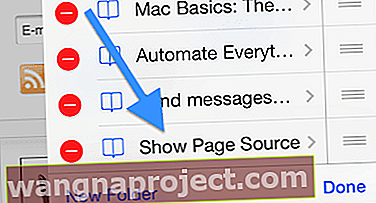
- Odaberite oznaku "Prikaži izvor stranice" koju ste upravo kreirali u koraku # 4:

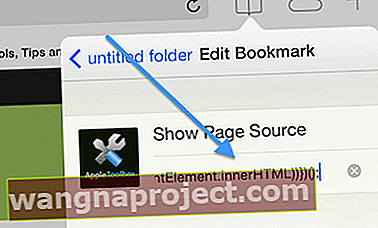
- Dodirnite polje adrese i pritisnite ikonu X da ga obrišete, a zatim zalijepite javascript kôd koji ste kopirali u koraku # 5; zatim dodirnite Gotovo

To je to! Sada možete koristiti odlazak na bilo koju web stranicu pomoću mobilnog Safarija (i Chromea) na vašem iDeviceu (iPhone, iPod ili iPad), dodirnite ikonu Oznake, a zatim dodirnite Oznaka stranice Prikaži izvor i otvorit će se novi prozor koji prikazuje izvorni kôd web stranicu. Strašno i jednostavno!
Krajnji rezultati za prikaz HTML izvornih kodova


I, naravno, za to postoji aplikacija!
Ako vam se ne sviđa ideja da prođete hrpu ručnih koraka, App Store nudi nekoliko aplikacija koje umjesto vas odrađuju posao! Potražite aplikacije treće strane poput View Source, Source for Webpage, Source Browser i slične aplikacije koje vam omogućuju pregled HTML izvornog koda. Pomoću ovih aplikacija dobivate pristup svim izvornim kodovima HTML-a, CSS-u svoje omiljene web lokacije, a na nekim aplikacijama i bilo kojem Javascriptu. Neke od tih aplikacija čak nude proširenje Safari za iOS uređaje i uključuju ugrađene značajke za isticanje sintakse i značajke pretraživanja! 
S ovim aplikacijama pregled izvornog koda gladak je postupak u jednom koraku. Samo unesite URL i odmah pogledajte izvorni kod iza njega. Ili upotrijebite proširenje aplikacije Safari i pregledavajte web kao i obično. Zatim, kada želite pogledati izvor za svoju trenutnu stranicu, sve što trebate jest dodirnuti ikonu Action i odabrati View Source. Lako je kopirati tekst na karton za upotrebu u drugim aplikacijama ili čak poslati kao e-poštu.